HTML5 & CSS3 배워보자 (14화 : Border 관련 속성)
1. Border-style
border-style은 CSS에서 HTML 요소의 테두리 모양을 지정하는 속성입니다. 이 속성을 사용하여 다양한 테두리 스타일을 적용할 수 있습니다. border-style은 다음과 같은 여러 값을 가질 수 있습니다.
<기본형>
border-style : none | hidden | dashed | dotted | double | groove | insert | outset | ridge | solid ;
<속성>
- none : 테두리가 없습니다.
- solid : 실선 테두리입니다.
- dotted : 점선 테두리입니다.
- dashed : 대시(dash)선 테두리입니다.
- double : 이중 실선 테두리입니다.
- groove : 홈이 파인 것처럼 보이는 3D 테두리입니다.
- ridge : 돌출된 것처럼 보이는 3D 테두리입니다.
- inset : 요소가 들어가 있는 것처럼 보이는 3D 테두리입니다.
- outset : 요소가 밖으로 나와 있는 것처럼 보이는 3D 테두리입니다.
- hidden : none과 유사하지만, 테이블 요소에서는 다른 설정에 영향을 미칠 수 있습니다.
<예시>
/* 모든 테두리 스타일을 각각 설정 */
.element {
border-top-style: solid;
border-right-style: dotted;
border-bottom-style: dashed;
border-left-style: double;
}
/* 모든 테두리 스타일을 한 번에 설정 */
.element {
border-style: solid dotted dashed double;
}
/* 모든 면에 동일한 테두리 스타일을 적용 */
.element {
border-style: solid;
}
■ border-style을 다른 border 속성과 함께 사용하기
border-style은 border-width, border-color와 함께 사용하여 완전한 테두리 설정을 만들 수 있습니다.
<예시>
/* 모든 테두리 속성을 한 번에 설정 */
.element {
border: 2px solid red; /* 너비, 스타일, 색상을 순서대로 설정 */
}
/* 개별적으로 설정 */
.element {
border-width: 2px;
border-style: solid;
border-color: red;
}
<상세예시>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Style Examples</title>
<style>
.none { border: 2px none; }
.solid { border: 2px solid; }
.dotted { border: 2px dotted; }
.dashed { border: 2px dashed; }
.double { border: 4px double; }
.groove { border: 2px groove; }
.ridge { border: 2px ridge; }
.inset { border: 2px inset; }
.outset { border: 2px outset; }
</style>
</head>
<body>
<div class="none">None Border</div>
<div class="solid">Solid Border</div>
<div class="dotted">Dotted Border</div>
<div class="dashed">Dashed Border</div>
<div class="double">Double Border</div>
<div class="groove">Groove Border</div>
<div class="ridge">Ridge Border</div>
<div class="inset">Inset Border</div>
<div class="outset">Outset Border</div>
</body>
</html>
<상세 예시화면>

예제는 다양한 border-style 값을 적용한 HTML 요소를 보여줍니다. 이를 통해 각각의 스타일이 어떻게 보이는지 확인할 수 있습니다.
2. Border-width 속성
border-width 속성은 CSS에서 HTML 요소의 테두리 두께를 지정하는 데 사용됩니다. 이 속성은 단일 값으로 모든 테두리의 너비를 설정하거나, 상, 우, 하, 좌 각 테두리의 너비를 개별적으로 설정할 수 있습니다.
<기본형>
border-top-width : <크기> | thin | medium | thick ;
border-right-width : <크기> | thin | medium | thick ;
border-bottom-width : <크기> | thin | medium | thick ;
border-left-width : <크기> | thin | medium | thick ;
border-width : <크기> | thin | medium | thick;
<예시>
단일 값 설정 : 모든 면의 테두리 두께를 동일하게 설정합니다.
.element {
border-width: 2px;
}
두 개의 값 설정 : 첫 번째 값은 상하의 두께, 두 번째 값은 좌우의 두께를 설정합니다.
.element {
border-width: 2px 4px;
}
세 개의 값 설정 : 첫 번째 값은 상, 두 번째 값은 좌우, 세 번째 값은 하의 두께를 설정합니다.
.element {
border-width: 2px 4px 6px;
}
네 개의 값 설정 : 각각 상, 우, 하, 좌의 두께를 차례대로 설정합니다.
.element {
border-width: 2px 4px 6px 8px;
}※ 길이 단위: px, em, rem, pt 등. 예: border-width: 2px;
<상세 예시>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Width Examples</title>
<style>
.example1 { border: solid; border-width: thin; }
.example2 { border: solid; border-width: medium; }
.example3 { border: solid; border-width: thick; }
.example4 { border: solid; border-width: 2px; }
.example5 { border: solid; border-width: 2px 4px; }
.example6 { border: solid; border-width: 2px 4px 6px; }
.example7 { border: solid; border-width: 2px 4px 6px 8px; }
</style>
</head>
<body>
<div class="example1">Thin Border</div>
<div class="example2">Medium Border</div>
<div class="example3">Thick Border</div>
<div class="example4">2px Border</div>
<div class="example5">2px Top/Bottom, 4px Left/Right Border</div>
<div class="example6">2px Top, 4px Left/Right, 6px Bottom Border</div>
<div class="example7">2px Top, 4px Right, 6px Bottom, 8px Left Border</div>
</body>
</html>
<상세 예시화면>

예제는 border-width 속성을 사용하여 다양한 테두리 두께를 적용한 HTML 요소들을 보여줍니다. 이를 통해 각각의 설정이 어떻게 보이는지 확인할 수 있습니다.
3. Border-color 속성
border-color 속성은 CSS에서 HTML 요소의 테두리 색상을 지정하는 데 사용됩니다. 이 속성은 단일 색상 값으로 모든 테두리의 색상을 설정하거나, 상, 우, 하, 좌 각 테두리의 색상을 개별적으로 설정할 수 있습니다.
<기본형>
border-top-color : <색상> ;
border-right-color : <색상> ;
border-bottom-color : <색상> ;
border-left-color : <색상> ;
border-color : <색상> ;
<예시>
단일 값 설정 : 모든 면의 테두리 색상을 동일하게 설정합니다.
.element {
border-color: red;
}
두 개의 값 설정 : 첫 번째 값은 상하의 색상, 두 번째 값은 좌우의 색상을 설정합니다.
.element {
border-color: red blue;
}
세 개의 값 설정 : 첫 번째 값은 상, 두 번째 값은 좌우, 세 번째 값은 하의 색상을 설정합니다.
.element {
border-color: red blue green;
}
네 개의 값 설정 : 각각 상, 우, 하, 좌의 색상을 차례대로 설정합니다.
.element {
border-color: red blue green yellow;
}
■ 색상 값의 형식
- 이름 : red, blue, green 등
- HEX 값 : #ff0000, #00ff00, #0000ff 등
- RGB 값 : rgb(255, 0, 0), rgb(0, 255, 0), rgb(0, 0, 255) 등
- RGBA 값 : rgba(255, 0, 0, 0.5) (투명도 포함)
- HSL 값 : hsl(0, 100%, 50%), hsl(120, 100%, 50%), hsl(240, 100%, 50%) 등
- HSLA 값 : hsla(0, 100%, 50%, 0.5) (투명도 포함)
<상세 예시>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Color Examples</title>
<style>
.example1 { border: 2px solid; border-color: red; }
.example2 { border: 2px solid; border-color: red blue; }
.example3 { border: 2px solid; border-color: red blue green; }
.example4 { border: 2px solid; border-color: red blue green yellow; }
.example5 { border: 2px solid; border-color: #ff0000; }
.example6 { border: 2px solid; border-color: rgb(0, 255, 0); }
.example7 { border: 2px solid; border-color: rgba(0, 0, 255, 0.5); }
.example8 { border: 2px solid; border-color: hsl(120, 100%, 50%); }
.example9 { border: 2px solid; border-color: hsla(240, 100%, 50%, 0.5); }
</style>
</head>
<body>
<div class="example1">Red Border</div>
<div class="example2">Red (top/bottom), Blue (left/right) Border</div>
<div class="example3">Red (top), Blue (left/right), Green (bottom) Border</div>
<div class="example4">Red (top), Blue (right), Green (bottom), Yellow (left) Border</div>
<div class="example5">HEX Red Border</div>
<div class="example6">RGB Green Border</div>
<div class="example7">RGBA Blue Border (50% opacity)</div>
<div class="example8">HSL Green Border</div>
<div class="example9">HSLA Blue Border (50% opacity)</div>
</body>
</html>
<상세 예시화면>

예제는 border-color 속성을 사용하여 다양한 색상을 적용한 HTML 요소들을 보여줍니다. 이를 통해 각각의 설정이 어떻게 보이는지 확인할 수 있습니다.
4. Border-style 묶어서 지정하기
border-style을 비롯한 여러 border 속성들을 한 번에 지정할 수 있는 다양한 방법이 있습니다. border 속성은 border-width, border-style, border-color의 값을 한 줄로 묶어서 설정할 수 있게 해주는 shorthand 속성입니다.
개별적으로 설정하기 : 각각의 border 속성을 개별적으로 설정할 수 있습니다.
.element {
border-width: 2px;
border-style: solid;
border-color: red;
}
한 번에 설정하기 : border 속성을 사용하여 한 번에 모든 테두리 속성을 설정할 수 있습니다.
.element {
border: 2px solid red;
}
각 면의 테두리 개별 설정 : 각 면의 테두리 속성을 개별적으로 지정할 수 있습니다.
.element {
border-top: 2px solid red;
border-right: 3px dotted blue;
border-bottom: 4px dashed green;
border-left: 5px double yellow;
}
<상세 예시>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Shorthand Examples</title>
<style>
.example1 {
/* 단일 값을 한 번에 설정 */
border: 2px solid red;
}
.example2 {
/* 각각의 속성을 개별적으로 설정 */
border-width: 3px;
border-style: dotted;
border-color: blue;
}
.example3 {
/* 각 면의 테두리를 개별적으로 설정 */
border-top: 2px solid red;
border-right: 3px dotted blue;
border-bottom: 4px dashed green;
border-left: 5px double yellow;
}
.example4 {
/* border-style을 한 번에 설정하고 나머지 속성은 개별적으로 설정 */
border-style: solid dotted dashed double;
border-width: 2px;
border-color: black;
}
</style>
</head>
<body>
<div class="example1">Border: 2px solid red</div>
<div class="example2">Border: 3px dotted blue</div>
<div class="example3">Border: 2px solid red (top), 3px dotted blue (right), 4px dashed green (bottom), 5px double yellow (left)</div>
<div class="example4">Border: solid (top), dotted (right), dashed (bottom), double (left)</div>
</body>
</html>
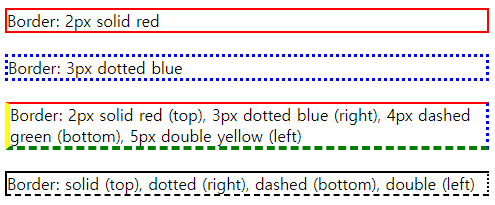
<상세 예시화면>

예제는 border 속성을 묶어서 설정하는 다양한 방법을 보여줍니다. 각각의 방법은 테두리의 스타일, 두께, 색상을 어떻게 설정하는지에 따라 다르게 적용됩니다.
5. Border-radius 속성
border-radius 속성은 CSS에서 HTML 요소의 모서리를 둥글게 만드는 데 사용됩니다. 이 속성은 단일 값으로 모든 모서리를 동일하게 둥글게 만들거나, 각각의 모서리를 개별적으로 설정할 수 있습니다.
단일 값 설정 : 모든 모서리의 반경을 동일하게 설정합니다.
.element {
border-radius: 10px;
}
두 개의 값 설정 : 첫 번째 값은 좌우 상단 모서리의 반경, 두 번째 값은 좌우 하단 모서리의 반경을 설정합니다.
.element {
border-radius: 10px 20px;
}
네 개의 값 설정 : 각각 좌상, 우상, 우하, 좌하 모서리의 반경을 차례대로 설정합니다.
.element {
border-radius: 10px 20px 30px 40px;
}
각각의 모서리를 개별적으로 설정
.element {
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
}
<상세 예시>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Border Radius Examples</title>
<style>
.example1 {
/* 모든 모서리를 동일하게 둥글게 */
border: 2px solid black;
border-radius: 10px;
}
.example2 {
/* 좌우 상단과 좌우 하단을 다르게 둥글게 */
border: 2px solid black;
border-radius: 10px 20px;
}
.example3 {
/* 각각의 모서리를 개별적으로 둥글게 */
border: 2px solid black;
border-radius: 10px 20px 30px 40px;
}
.example4 {
/* 각각의 모서리를 속성을 개별적으로 설정 */
border: 2px solid black;
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
}
</style>
</head>
<body>
<div class="example1">Border-radius: 10px</div>
<div class="example2">Border-radius: 10px 20px</div>
<div class="example3">Border-radius: 10px 20px 30px 40px</div>
<div class="example4">Top-left: 10px, Top-right: 20px, Bottom-right: 30px, Bottom-left: 40px</div>
</body>
</html>
<상세 예시화면>

예제는 border-radius 속성을 사용하여 다양한 모서리 반경 설정을 적용한 HTML 요소들을 보여줍니다. 이를 통해 각각의 설정이 어떻게 보이는지 확인할 수 있습니다.
6. Box-shadow 속성
box-shadow 속성은 CSS에서 HTML 요소에 그림자를 추가하는 데 사용됩니다. 이 속성은 그림자의 위치, 크기, 색상, 블러 정도 등을 설정할 수 있습니다.
<기본형>
box-shadow : [수평 거리] [수직 거리] [블러 반경] [확산 반경] [색상] ;
- 수평 거리 : 그림자의 수평 위치를 설정합니다. 양수 값은 오른쪽으로, 음수 값은 왼쪽으로 이동합니다.
- 수직 거리 : 그림자의 수직 위치를 설정합니다. 양수 값은 아래쪽으로, 음수 값은 위쪽으로 이동합니다.
- 블러 반경 : 그림자의 흐림 정도를 설정합니다. 값이 클수록 그림자가 더 흐릿해집니다.
- 확산 반경 : 그림자의 크기를 확장 또는 축소합니다. 양수 값은 그림자를 확장하고, 음수 값은 축소합니다.
<예시>
단순그림자
.element {
box-shadow: 10px 10px 5px grey; /* 수평 10px, 수직 10px, 블러 5px, 색상 회색 */
}
확산 반경 추가
.element {
box-shadow: 10px 10px 5px 3px rgba(0, 0, 0, 0.5); /* 수평 10px, 수직 10px, 블러 5px, 확산 3px, 반투명 검정색 */
}
내부 그림자 : 내부 그림자를 설정하려면 inset 키워드를 추가합니다.
.element {
box-shadow: inset 5px 5px 10px black; /* 내부 그림자, 수평 5px, 수직 5px, 블러 10px, 색상 검정 */
}
여러 개의 그림자 설정 : 쉼표로 구분하여 여러 개의 그림자를 추가할 수 있습니다.
.element {
box-shadow: 10px 10px 5px grey, -5px -5px 10px red; /* 두 개의 그림자 설정 */
}
<상세 예시>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Shadow Examples</title>
<style>
.example1 {
box-shadow: 10px 10px 5px grey; /* 단순 그림자 */
}
.example2 {
box-shadow: 10px 10px 5px 3px rgba(0, 0, 0, 0.5); /* 확산 반경 추가 */
}
.example3 {
box-shadow: inset 5px 5px 10px black; /* 내부 그림자 */
}
.example4 {
box-shadow: 10px 10px 5px grey, -5px -5px 10px red; /* 여러 개의 그림자 */
}
</style>
</head>
<body>
<div class="example1">Box-shadow: 10px 10px 5px grey</div>
<div class="example2">Box-shadow: 10px 10px 5px 3px rgba(0, 0, 0, 0.5)</div>
<div class="example3">Box-shadow: inset 5px 5px 10px black</div>
<div class="example4">Box-shadow: 10px 10px 5px grey, -5px -5px 10px red</div>
</body>
</html>
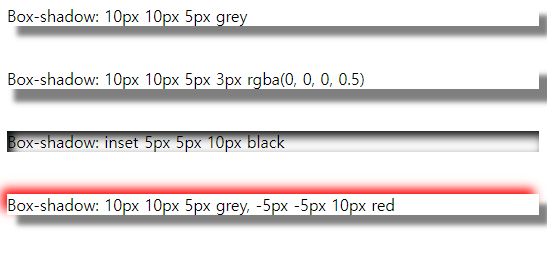
<상세 예시화면>

예제는 box-shadow 속성을 사용하여 다양한 그림자 효과를 적용한 HTML 요소들을 보여줍니다. 이를 통해 각각의 설정이 어떻게 보이는지 확인할 수 있습니다.
※ 다음화에서는 "여백과 관련한 속성"에 대해서 알아보겠습니다!!
HTML5 & CSS3 배워보자 (15화 : 여백 관련 속성)
박스 모델의 여백인 마진과 패딩을 조절해 디자인 하는 법에 대해 공부해 보겠습니다. 마진과 패딩은 박스 모델에서 활용도가 높으며 웹 문서에서 이미지나 텍스트 등 여러 요소를 자유롭게 배
zzangdis.com
'HTML5 & CSS3' 카테고리의 다른 글
| HTML5 & CSS3 배워보자 (15화 : 여백 관련 속성) (0) | 2024.06.10 |
|---|---|
| HTML5 & CSS3 배워보자 (13화 : 레이아웃을 위한 스타일) (0) | 2024.06.01 |
| HTML5 & CSS3 배워보자 (12화 : 색상 및 배경 표현) (0) | 2024.05.22 |
| HTML5 & CSS3 배워보자 (11화 : 목록 스타일) (0) | 2024.05.19 |
| HTML5 & CSS3 배워보자 (10화 : 문단 스타일) (0) | 2024.05.14 |




댓글