HTML5 & CSS3 배워보자 (13화 : 레이아웃을 위한 스타일)
1. 블록 레벨 요소와 인라인 레벨 요소
HTML 요소는 블록 레벨 요소와 인라인 레벨 요소로 나뉩니다. 이들은 페이지 레이아웃과 콘텐츠 배치에 중요한 역할을 합니다.
■ 블록 레벨 요소 (Block-level Elements)
블록 레벨 요소는 항상 새로운 줄에서 시작하며, 부모 요소의 전체 너비를 차지합니다. 이러한 요소는 주로 문서의 구조를 정의하는 데 사용됩니다.
<특징>
- 항상 새로운 줄에서 시작합니다.
- 전체 너비를 차지합니다.
- 다른 블록 레벨 요소나 인라인 레벨 요소를 포함할 수 있습니다.
<종류>
- <div>
- <h1>, <h2>, <h3> 등
- <p>
- <ul>, <ol>
- <li>
- <header>, <footer>, <section>, <article>
<예시>
<div>
<h1>제목</h1>
<p>이것은 단락입니다.</p>
</div>
■ 인라인 레벨 요소 (Inline-level Elements)
인라인 레벨 요소는 새로운 줄을 시작하지 않고, 요소의 콘텐츠만큼의 너비를 차지합니다. 이러한 요소는 주로 텍스트의 일부를 꾸미거나 강조하는 데 사용됩니다.
<특징>
- 새로운 줄을 시작하지 않습니다.
- 콘텐츠의 크기만큼 너비를 차지합니다.
- 주로 텍스트의 일부를 꾸미거나 강조합니다.
- 다른 인라인 요소나 텍스트를 포함할 수 있습니다. 블록 레벨 요소는 포함할 수 없습니다.
<종류>
- <span>
- <a>
- <img>
- <strong>, <em>
- <br>
- <code>, <kbd>, <samp>
<예시>
<p>이것은 <strong>강조된</strong> 단락입니다. <a href="#">링크</a>를 클릭하세요.</p>
■ 블록과 인라인의 차이점
- 블록 레벨 요소는 레이아웃의 큰 틀을 잡는 데 사용되며, 콘텐츠를 그룹화하는 데 주로 사용됩니다.
- 인라인 레벨 요소는 텍스트를 꾸미거나 특정 부분을 강조하는 데 사용되며, 레이아웃에 큰 영향을 미치지 않습니다.
2. 박스 모델 (Box model)
박스 모델(Box Model)은 CSS에서 각 요소를 사각형 박스로 모델링하는 개념입니다. 이 모델은 요소의 레이아웃과 디자인을 이해하고 조작하는 데 필수적입니다. 박스 모델은 요소의 크기와 배치를 정의하는 여러 구성 요소로 이루어져 있습니다.
■ 박스 모델의 구성 요소
- Content (콘텐츠) : 요소의 실제 내용이 들어가는 영역입니다. 텍스트, 이미지 등 실제로 표시되는 콘텐츠가 포함됩니다.
- Padding (패딩) :콘텐츠 주위의 투명한 영역입니다. 패딩은 콘텐츠와 테두리(Border) 사이의 간격을 제공합니다. 패딩의 크기는 요소의 배경색이나 배경 이미지의 일부로 간주됩니다.
- Border (테두리) : 패딩 주위의 영역으로, 요소의 테두리를 나타냅니다. 테두리는 두께, 스타일(예: solid, dashed, dotted), 색상 등을 지정할 수 있습니다.
- Margin (마진) : 테두리 바깥의 투명한 영역입니다. 요소와 다른 요소 사이의 간격을 제공합니다. 마진은 다른 요소와의 공간을 조정하는 데 사용됩니다.
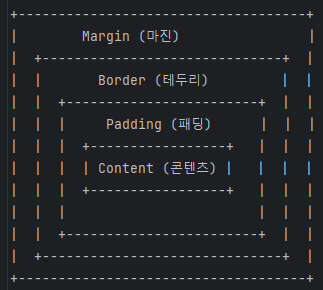
■ 박스 모델의 시각적 표현

■ CSS로 박스 모델 조작
박스 모델의 각 구성 요소는 CSS를 사용하여 조작할 수 있습니다.
- Width 및 Height : 요소의 콘텐츠 영역의 너비와 높이를 설정합니다.
- Padding : padding 속성을 사용하여 패딩의 크기를 설정합니다. 예를 들어, padding: 10px;은 모든 방향에 10px의 패딩을 추가합니다. padding-top, padding-right, padding-bottom, padding-left 속성을 개별적으로 사용할 수도 있습니다.
- Border : border 속성을 사용하여 테두리의 두께, 스타일, 색상을 설정합니다. 예를 들어, border: 1px solid black;은 검은색의 1px 두께의 실선 테두리를 추가합니다. border-width, border-style, border-color 속성을 개별적으로 사용할 수도 있습니다.
- Margin : margin 속성을 사용하여 마진의 크기를 설정합니다. 예를 들어, margin: 20px;은 모든 방향에 20px의 마진을 추가합니다. margin-top, margin-right, margin-bottom, margin-left 속성을 개별적으로 사용할 수도 있습니다.
<예시>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Box Model Example</title>
<style>
.box {
width: 200px;
height: 100px;
padding: 10px;
border: 5px solid black;
margin: 20px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="box">
This is a box model example.
</div>
</body>
</html>
이 예제에서, .box 클래스는 다양한 박스 모델 속성을 사용하여 요소의 크기와 간격을 설정합니다. 이를 통해 박스 모델이 어떻게 작동하는지 시각적으로 확인할 수 있습니다.
3. Width, Height 속성
'width'와 'height' 속성은 HTML 요소의 너비와 높이를 설정하는 데 사용됩니다. 이 두 속성은 요소의 콘텐츠 영역의 크기를 정의하며, 다른 박스 모델 구성 요소(패딩, 테두리, 마진)에 영향을 받을 수 있습니다.
<기본형>
width : <크기> | <백분율> | auto
height : <크기> | <백분율> | auto
■ Width 속성
width 속성은 요소의 너비를 설정합니다.
- 고정 값 : px, em, rem, cm, mm, in, pt, pc 등 단위를 사용할 수 있습니다. 예를 들어, height: 200px;는 요소의 높이를 200픽셀로 설정합니다.
- 퍼센트 값 : 부모 요소의 높이에 대한 백분율로 설정할 수 있습니다. 예를 들어, height: 50%;는 부모 요소 높이의 50%로 설정합니다.
- 자동 값 : auto는 브라우저가 요소의 높이를 자동으로 계산하도록 합니다.
■ Height 속성
height 속성은 요소의 높이를 설정합니다.
- 고정 값 : px, em, rem, cm, mm, in, pt, pc 등 단위를 사용할 수 있습니다. 예를 들어, height: 200px;는 요소의 높이를 200픽셀로 설정합니다.
- 퍼센트 값 : 부모 요소의 높이에 대한 백분율로 설정할 수 있습니다. 예를 들어, height: 50%;는 부모 요소 높이의 50%로 설정합니다.
- 자동 값 : auto는 브라우저가 요소의 높이를 자동으로 계산하도록 합니다.
<예시>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Width and Height Example</title>
<style>
.box-fixed {
width: 300px;
height: 200px;
background-color: lightblue;
}
.box-percentage {
width: 50%;
height: 50%;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="box-fixed">
This box has a fixed width and height.
</div>
<div class="box-percentage" style="width: 50%; height: 50%;">
This box has a percentage width and height.
</div>
</body>
</html>
■ 박스 모델과의 관계
요소의 width와 height는 콘텐츠 영역의 크기만을 정의합니다. 요소의 실제 크기는 패딩, 테두리, 마진을 포함하여 계산됩니다. 이는 CSS의 box-sizing 속성으로 제어할 수 있습니다.
- content-box (기본값) : width와 height는 콘텐츠 영역만을 포함합니다. 패딩과 테두리는 제외됩니다.
- border-box : width와 height는 패딩과 테두리를 포함합니다. 따라서 전체 요소의 크기를 지정할 때 유용합니다.
<예시>
.box-border-box {
width: 300px;
height: 200px;
padding: 10px;
border: 5px solid black;
box-sizing: border-box;
}
위 예제에서 .box-border-box 클래스는 box-sizing: border-box;를 사용하여 width와 height 속성에 패딩과 테두리를 포함하여 요소의 전체 크기를 정의합니다. 이를 통해 요소의 크기를 보다 쉽게 제어할 수 있습니다.
width와 height 속성은 요소의 너비와 높이를 정의하며, 다른 CSS 속성과 결합하여 웹 페이지의 레이아웃을 조정하는 데 중요한 역할을 합니다. box-sizing 속성을 사용하여 요소의 크기 계산 방법을 변경할 수 있으며, 이를 통해 더 유연한 레이아웃을 만들 수 있습니다.
4. Display 속성
CSS의 display 속성은 요소의 박스 모델을 정의하고, 요소가 페이지에 어떻게 표시될지를 결정하는 데 사용됩니다. display 속성의 값에 따라 요소가 블록, 인라인, 플렉스 컨테이너, 그리드 컨테이너 등 다양한 형태로 표시될 수 있습니다.
<기본형>
display : none | contents | block | inline | inline-block | table | table-cell 등
block
- 요소를 블록 레벨 요소로 표시합니다. 항상 새로운 줄에서 시작하며, 부모 요소의 전체 너비를 차지합니다.
- 예: <div>, <p>, <h1> 등
inline
- 요소를 인라인 레벨 요소로 표시합니다. 새로운 줄을 시작하지 않으며, 콘텐츠만큼의 너비를 차지합니다.
- 예: <span>, <a>, <img> 등
inline-block
- 요소를 인라인 레벨처럼 행 내에 표시하되, 블록 레벨 요소처럼 너비와 높이를 설정할 수 있습니다.
none
- 요소를 화면에 표시하지 않습니다. 페이지에서 완전히 사라지며, 공간을 차지하지 않습니다.
flex
- 요소를 플렉스 컨테이너로 표시하여, 자식 요소들을 유연하게 배치할 수 있습니다.
grid
- 요소를 그리드 컨테이너로 표시하여, 자식 요소들을 그리드 레이아웃으로 배치할 수 있습니다.
inline-flex
- 요소를 인라인 플렉스 컨테이너로 표시합니다.
inline-grid
- 요소를 인라인 그리드 컨테이너로 표시합니다.
table
- 요소를 테이블 컨테이너로 표시합니다. HTML의 <table> 요소처럼 동작합니다.
table-row
- 요소를 테이블 행으로 표시합니다.
table-cell
- 요소를 테이블 셀로 표시합니다.
<예시>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Display Property Example</title>
<style>
.block {
display: block;
background-color: lightblue;
margin-bottom: 10px;
}
.inline {
display: inline;
background-color: lightgreen;
}
.inline-block {
display: inline-block;
background-color: lightcoral;
width: 100px;
height: 50px;
margin: 5px;
}
.none {
display: none;
}
.flex-container {
display: flex;
background-color: lightgoldenrodyellow;
}
.flex-item {
background-color: lightpink;
margin: 5px;
padding: 10px;
}
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr;
background-color: lightgray;
}
.grid-item {
background-color: lightsalmon;
margin: 5px;
padding: 10px;
}
</style>
</head>
<body>
<div class="block">Block Element</div>
<span class="inline">Inline Element</span>
<span class="inline">Another Inline Element</span>
<div class="inline-block">Inline-Block Element</div>
<div class="inline-block">Another Inline-Block Element</div>
<div class="flex-container">
<div class="flex-item">Flex Item 1</div>
<div class="flex-item">Flex Item 2</div>
</div>
<div class="grid-container">
<div class="grid-item">Grid Item 1</div>
<div class="grid-item">Grid Item 2</div>
</div>
</body>
</html>
display 속성은 HTML 요소의 레이아웃을 정의하는 데 중요한 역할을 합니다. 다양한 값들을 활용하여 요소의 배치와 정렬을 조정할 수 있으며, 이를 통해 더 복잡하고 유연한 레이아웃을 구현할 수 있습니다.
※ 다음화에서는 "border 관련 속성"에 대해서 알아보겠습니다!!
https://zzangdis.tistory.com/46
HTML5 & CSS3 배워보자 (14화 : Border 관련 속성)
1. Border-styleborder-style은 CSS에서 HTML 요소의 테두리 모양을 지정하는 속성입니다. 이 속성을 사용하여 다양한 테두리 스타일을 적용할 수 있습니다. border-style은 다음과 같은 여러 값을 가질 수 있
zzangdis.com
'HTML5 & CSS3' 카테고리의 다른 글
| HTML5 & CSS3 배워보자 (15화 : 여백 관련 속성) (0) | 2024.06.10 |
|---|---|
| HTML5 & CSS3 배워보자 (14화 : Border 관련 속성) (0) | 2024.06.03 |
| HTML5 & CSS3 배워보자 (12화 : 색상 및 배경 표현) (0) | 2024.05.22 |
| HTML5 & CSS3 배워보자 (11화 : 목록 스타일) (0) | 2024.05.19 |
| HTML5 & CSS3 배워보자 (10화 : 문단 스타일) (0) | 2024.05.14 |




댓글