HTML5 & CSS3 배워보자 (4화 : Input, select)
오늘은 웹 페이지에서 자주 사용되는 <input> 태그에 대해 알아보려고 합니다. 웹 폼은 주로 두 가지 부분으로 구성되어 있는데, 하나는 사용자가 내용을 입력하는 부분이고, 다른 하나는 입력한 내용을 서버로 전송하는 버튼 부분입니다. <input> 태그는 이 중에서 사용자가 내용을 입력하는 부분에서 주로 사용됩니다. 이 태그는 다양한 형태의 입력 필드를 생성하여 사용자로부터 정보를 수집하고, 웹 페이지에서 중요한 역할을 합니다.
주로 사용되는 몇 가지 <input> 타입과 자주 사용되는 속성 및 <input> 태그 외 폼 요소에 대해 공부해보겠습니다.
1.input 태그
<input> 태그는 HTML에서 사용자로부터 데이터를 입력 받는 데 사용되는 요소 중 하나입니다. 이 요소는 다양한 타입(type)의 입력 필드를 생성할 수 있어서 웹 폼(form)을 만들 때 자주 사용됩니다. 예를 들어, 텍스트 입력, 비밀번호 입력, 체크 박스, 라디오 버튼 등을 생성할 수 있습니다.
<input 속성>
- type: 입력 필드의 타입을 지정합니다. 예를 들어, "text", "password", "email", "checkbox", "radio" 등이 있습니다.
- name: 입력 필드의 이름을 지정합니다. 서버로 데이터를 전송할 때 이 이름을 사용하여 해당 데이터를 식별합니다.
- value: 입력 필드의 기본값을 설정합니다. 사용자가 아무런 값도 입력하지 않았을 때 표시되는 초기값입니다.
- placeholder: 입력 필드에 힌트를 제공합니다. 사용자가 입력해야 할 내용을 간략하게 안내할 수 있습니다.
- required: 입력 필드를 필수 필드로 지정합니다. 사용자가 반드시 해당 필드에 값을 입력해야만 제출할 수 있습니다.
- maxlength: 입력 필드에 입력할 수 있는 최대 길이를 지정합니다. 사용자가 입력할 수 있는 최대 글자 수를 제한할 수 있습니다.
- min 및 max: 숫자 입력 필드에서 입력할 수 있는 최소값과 최대값을 지정합니다.
- pattern: 정규 표현식을 사용하여 입력 필드의 유효성을 검사합니다. 사용자가 입력한 값이 정규 표현식과 일치해야만 유효한 값으로 간주됩니다.
- disabled: 입력 필드를 비활성화합니다. 사용자가 해당 필드를 편집할 수 없습니다.
- readonly: 입력 필드를 읽기 전용으로 만듭니다. 사용자는 값을 읽을 수만 있고 편집할 수는 없습니다.
<기본형>
<input type = "타입 종류" 속성 = "속성 값">
<예시>
<form action="/login" method="post">
<label for="username">사용자 이름:</label>
<input type="text" id="username" name="username"><br><br>
<label for="password">비밀번호:</label>
<input type="password" id="password" name="password"><br><br>
<label for="email">이메일:</label>
<input type="email" id="email" name="email"><br><br>
<input type="checkbox" id="subscribe" name="subscribe" value="yes">
<label for="subscribe">구독 신청</label><br><br>
<input type="radio" id="male" name="gender" value="male">
<label for="male">남성</label>
<input type="radio" id="female" name="gender" value="female">
<label for="female">여성</label><br><br>
<input type="submit" value="제출">
</form>
<예시화면>

2.input 태그에서 사용가능한 Type 유형
로그인 창의 아이디나 패스워드 또는 회원가입 폼의 여러 입력을 수월하게 하기 위하여 <input> 태그에서 자주 사용하는 Type유형을 알아보고자 합니다.
<Type 유형>
hidden : 사용자에게는 보이지 않으나 서버로 넘겨지는 값
text : 한 줄로 된 텍스트 입력창

search : text와 동일하나 입력내용을 한번에 지우는 기능 제공

tel : 전화번호 입력을 위한 필드

url : URL 주소 입력을 위한 필드

email : e-mail 주소 입력을 위한 필드

password : 사용자가 입력하는 패스워드를 "*" 표시로 보여줌

date : 사용자 지역을 기준으로 날짜(연, 월, 일)를 입력

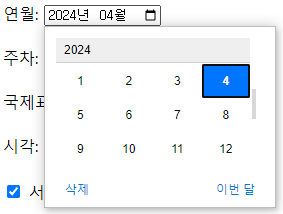
month : 사용자 지역을 기준으로 날짜(연, 월)를 입력

week : 사용자 지역을 기준으로 날짜(연, 주)를 입력

number : 숫자를 조절할 수 있는 스핀박스(일부 브라우저에서는 미지원)를 표시

range : 숫자를 조절할 수 있는 슬라이드 막대

color : 색상을 선택 가능한 표 출력

checkbox : 주어진 항목에서 2개 이상 복수 선택이 가능

radio : 주어진 항목에서 1개만 선택이 가능

file : 파일을 첨부할 수 있는 버튼

submit : 폼에 입력된 내용을 서버로 전송하는 버튼
image : submit 버튼의 디자인을 이미지로 변경
reset : 폼에 입력된 내용을 초기화(삭제)
button : 버튼 자체로는 아무 기능도 없으나, 스크립트와 연계해서 사용
3.select 태그
바로 위에서는 <input> 태그에서 사용가능한 Type에 대해서 알아봤습니다. 이번에는 폼에서 사용가능한 select, optgroup, option 태그에 대해서 알아보겠습니다.
사용자가 입력하는 것이 아닌, 제공되는 여러 값들 중에서 선택하게 하고 싶을때 드롭다운 목록을 사용하게 됩니다. 드롭다운 목록이란, 사용자가 클릭했을 경우 제공되는 옵션들이 아래쪽으로 펼쳐지는 모습으로 붙여진 이름입니다.
드롭다운은 <select>, <option> 태그로 구성이 됩니다. <option> 태그의 value 속성에 서버로 넘겨주기 위한 값을 설정합니다. 다음에서 가장 기본적인 드롭다운 목록을 살펴 보겠습니다.
<기본형>
<select 속성 = "속성 값">
<option value = "값" 속성 = "속성 값"> 내용 1 </option>
<option value = "값" 속성 = "속성 값"> 내용 1 </option>
<option value = "값" 속성 = "속성 값"> 내용 1 </option>
<option value = "값" 속성 = "속성 값"> 내용 1 </option>
...
</select>
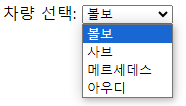
<예시>
<select id="cars" name="cars">
<option value="volvo">볼보</option>
<option value="saab">사브</option>
<option value="mercedes">메르세데스</option>
<option value="audi">아우디</option>
</select>
<예시화면>

<select> 태그 속성
- size : 화면에 표시될 드롭다운 메뉴의 항목 개수를 지정
- multiple : 브라우저 화면에 여러개의 옵션이 표시되면 [Ctrl] 키를 누른 상태로 드롭다운 메뉴에 있는 여러 항목을 선택 가능.
<option> 태그 속성
- value : 옵션을 선택했을 때 서버로 넘겨질 값을 지정
- selected : 화면에 표시될 때 기본으로 선택되어지는 옵션
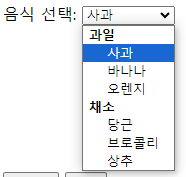
<optgroup 예시>
<select id="food" name="food">
<optgroup label="과일">
<option value="apple">사과</option>
<option value="banana">바나나</option>
<option value="orange">오렌지</option>
</optgroup>
<optgroup label="채소">
<option value="carrot">당근</option>
<option value="broccoli">브로콜리</option>
<option value="lettuce">상추</option>
</optgroup>
</select>
<예시화면>

※ 다음화에서는 CSS3 기초에 대해서 공부하겠습니다!!
'HTML5 & CSS3' 카테고리의 다른 글
| HTML5 & CSS3 배워보자 (6화 : CSS 선택자) (0) | 2024.05.06 |
|---|---|
| HTML5 & CSS3 배워보자 (5화 : CSS 스타일 기초) (0) | 2024.05.04 |
| HTML5 & CSS3 배워보자 (3화 : Form) (0) | 2024.04.29 |
| HTML5 & CSS3 배워보자 (2화 : Image, Link) (0) | 2024.04.18 |
| HTML5 & CSS3 배워보자 (1화 : HTML) (0) | 2024.04.12 |



댓글